Bloki ACF
Poznaj rożnicę pomiędzy rodzajami bloków. Zobacz jak dodać bloki ACF do Gutenberga w Wordpress

Czym są bloki ACF ?
Advanced Custom Fields umożliwia twórcom stron opartych o WordPress na tworzenie elementów tzw. bloków, które następnie możemy umieszczać we wpisach oraz na stronach dzieki edytorowi Gutenberg.
Parę słów o edytorach
Gutenberg to oparty na blokach edytor dla platformy WordPress. Został wprowadzony w WordPress 5.0, który został wydany w listopadzie 2018 roku. Od tego czasu wielu właścicieli witryn porzuciło klasyczny edytor dla Gutenberga.
Jakie są różnice miedzy edytorem WYSIWYG (What You See Is What You Get) – tym do tej pory klasycznym edytorem WordPressa a edytorem Gutenberg ? Klasyczny edytor pamieta zamierzchłe czasy a jego początki datuje się na lata 80 zeszłego stulecia, jego możliwości są mocno ograniczone a nawet archaiczne jak na obecne czasy. Oferuje on podstawowe „wstawianie” elementów html do edytora. Natomiast Gutenberg jest tym czego WordPress potrzebował już od dawna.
Gutenberg pozwala na tworzenie treści na stronie w zupełnie inny sposób. Dzięki niemu możemy tworzyć o wiele bardziej skomplikowane „layouty”. Wyobraź sobie np dwie kolumny gdzie w np. do jednej z nich ładujesz slider z galerią + lightboxem a do drugiej wstawiasz nagłówek z dowolnym opisem albo wstawiasz do wpisu pętle kilku produktów z ulubionej kategorii własnego sklepu. Fajnie co ? Oczywiście wymaga to napisania takiej funkcjonalności.

Jak tworzymy bloki Gutenberga ?
Bloki, możemy tworzyć na dwa sposoby. Jednym z nich jest użycie Advanced Custom Fields a drugim, WP scripts.
Obie metody tworzenia bloków dla edytora Gutenberg korzystają z zupełnie innego podejścia w ich tworzeniu. Bloki ACF oparte są o ACF, czyli większość kodu trzeba napisać po stronie backendu, w php. Natomiast natywne bloki Gutenberg pisane są na najbardziej popularnych bibliotekach Javascriptu.
Tworzymy przykładowy blok
(na przykładzie dokumentacji ACF)
1. Rejestrujemy blok
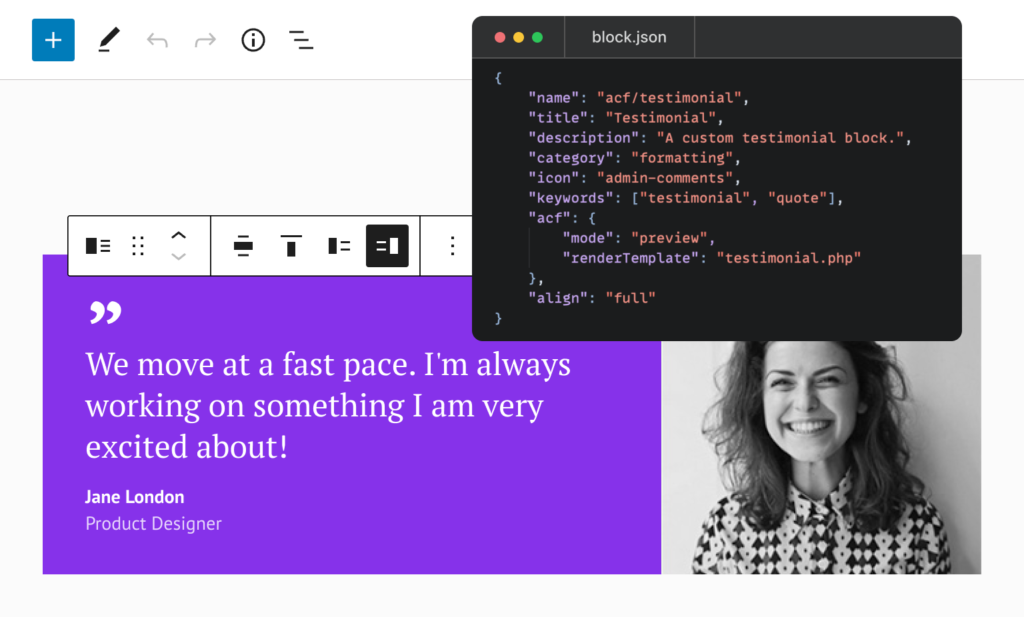
W ACF PRO od wersji 6.0, plik block.json stał się rekomendowaną opcją rejestracji bloków. W poprzednich wersjach trzeba było skorzytstać z metody acf_register_block_type().
Block.json zawiera informację o Twoim bloku. Przykład zawiera podstawową konfigurację obiektu, który dodajemy do folderu pluginów lub motywu
BLOCKS/TESTIMONIAL/BLOCK.JSON
{
"name": "acf/testimonial",
"title": "Testimonial",
"description": "A custom testimonial block.",
"style": [ "file:./testimonial.css" ],
"category": "formatting",
"icon": "admin-comments",
"keywords": ["testimonial", "quote"],
"acf": {
"mode": "preview",
"renderTemplate": "testimonial.php"
},
"align": "full"
}Gdy już utworzymy plik block.json, musimy zarejestrować block w pliku functions.php naszego motywu.
FUNCTIONS.PHP
add_action( 'init', 'register_acf_blocks' );
function register_acf_blocks() {
register_block_type( __DIR__ . '/blocks/testimonial' );
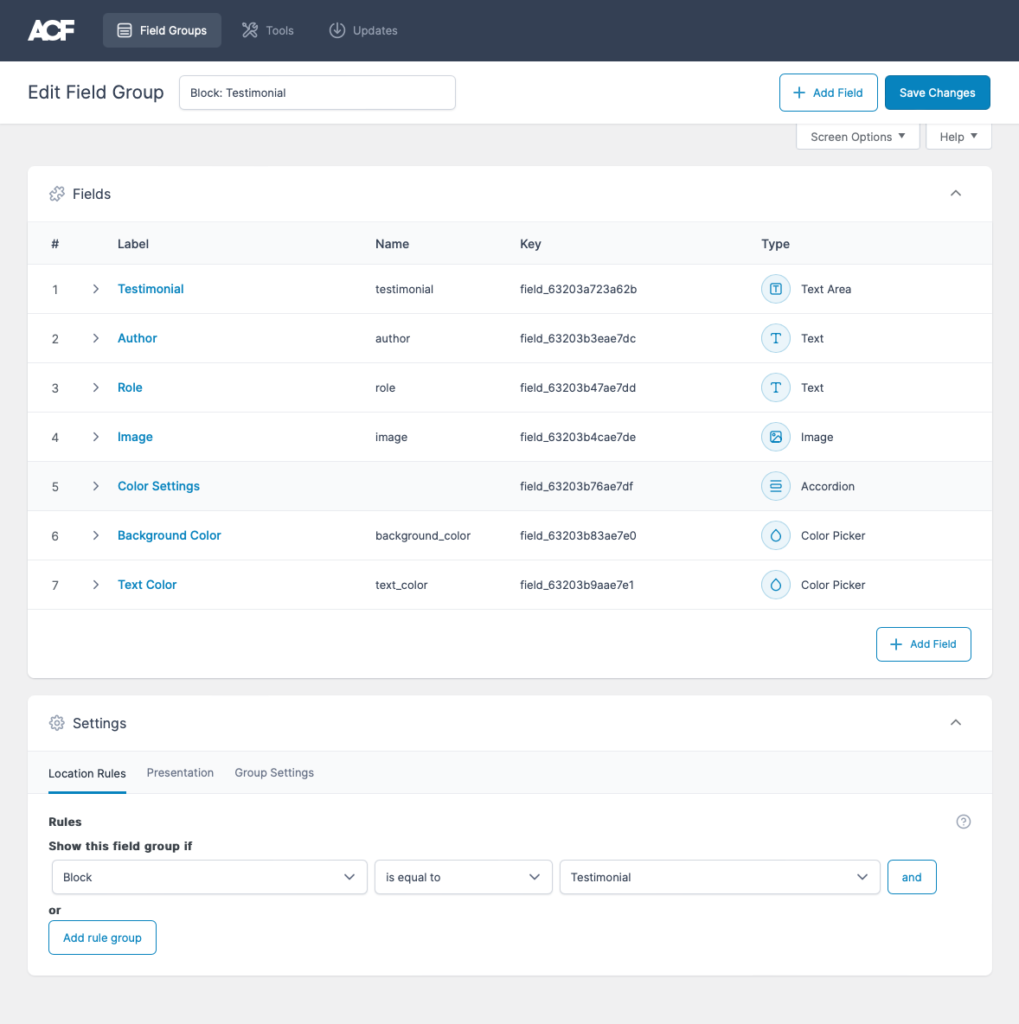
}2. Tworzymy grupę pól
Następnym krokiem jest utworzenie grup pól dla Twojego bloku. Pamietaj, że blok ten może korzystać z pełnej funkcjonalności ACF – bez ograniczeń.
Z zakładki Location Rules wybieramy Blok oraz jego nazwę, tą zarejestrowaną wcześniej w pliku block.json

3. Wyświetlanie bloku
Zdefiniowaliśmy już obiekt json w w block.json, dodaliśmy i przypisaliśmy grupę pól do bloku. Ostatnim krokiem jest wyświetlanie naszego bloku. Tworzymy nowy plik testimonial.php w tym samym folderze, w którym stworzyliśmy nasz plik block.json czyli blocks/testimonial/ – który finalnie powinień zawierać oba pliki jako swoją zawartość, ustawienia oraz wyświetlanie
BLOCKS/TESTIMONIAL/TESTIMONIAL.PHP
<?php
/**
* Testimonial Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during backend preview render.
* @param int $post_id The post ID the block is rendering content against.
* This is either the post ID currently being displayed inside a query loop,
* or the post ID of the post hosting this block.
* @param array $context The context provided to the block by the post or it's parent block.
*/
// Support custom "anchor" values.
$anchor = '';
if ( ! empty( $block['anchor'] ) ) {
$anchor = 'id="' . esc_attr( $block['anchor'] ) . '" ';
}
// Create class attribute allowing for custom "className" and "align" values.
$class_name = 'testimonial-block';
if ( ! empty( $block['className'] ) ) {
$class_name .= ' ' . $block['className'];
}
if ( ! empty( $block['align'] ) ) {
$class_name .= ' align' . $block['align'];
}
// Load values and assign defaults.
$text = get_field( 'testimonial' ) ?: 'Your testimonial here...';
$author = get_field( 'author' ) ?: 'Author name';
$author_role = get_field( 'role' ) ?: 'Author role';
$image = get_field( 'image' ) ?: 295;
$background_color = get_field( 'background_color' );
$text_color = get_field( 'text_color' );
// Build a valid style attribute for background and text colors.
$styles = array( 'background-color: ' . $background_color, 'color: ' . $text_color );
$style = implode( '; ', $styles );
?>
<div <?php echo $anchor; ?>class="<?php echo esc_attr( $class_name ); ?>" style="<?php echo esc_attr( $style ); ?>">
<blockquote class="testimonial-blockquote">
<span class="testimonial-text"><?php echo esc_html( $text ); ?></span>
<span class="testimonial-author"><?php echo esc_html( $author ); ?></span>
<span class="testimonial-role"><?php echo esc_html( $author_role ); ?></span>
</blockquote>
<div class="testimonial-image">
<?php echo wp_get_attachment_image( $image, 'full' ); ?>
</div>
</div>Sposób użycia
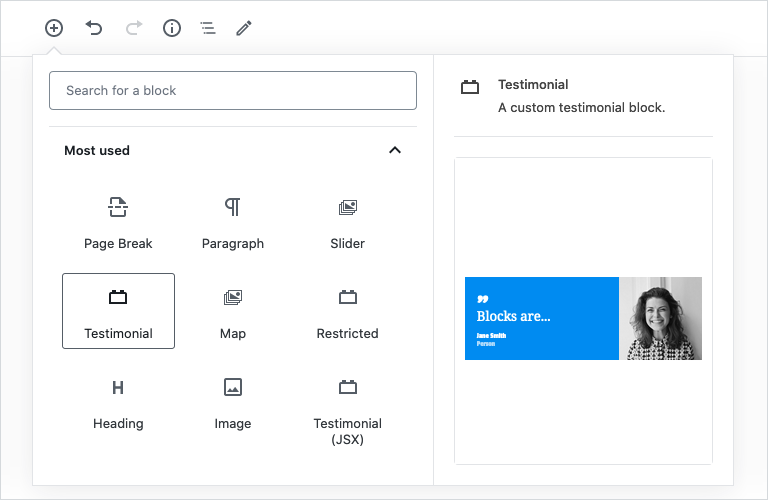
Bloków używamy dokładnie w ten sam sposób jak każde inne bloki w edytorze Gutenberga. Po prawidlowym utworzeniu i zarejestrowaniu bloku pojawi się nam nowy kafelek do wyboru na liście.
Finalnie wygląda to tak

Komentarze
Zobacz również

Czym jest add_action() ?
add_action to funkcja w języku PHP używana w kontekście WordPress, która dodaje…

Tworzymy rozwijane panele jako blok ACF
Czym są rozwijane panele ? Rozwijane panele inaczej akordiony (ang. accordion) są…

Hooki na stronie koszyka w WooCommerce
Hooki w koszyku Zastanawiacie się jak edytować stronę koszyka w WooCommerce ?…

Bloki ACF
Czym są bloki ACF ? Advanced Custom Fields umożliwia twórcom stron opartych…

Ajax w WordPress
Czym jest asynchroniczność? Dzięki asynchroniczności działanie przeglądarki nie zostaje zablokowane przez skrypt,…